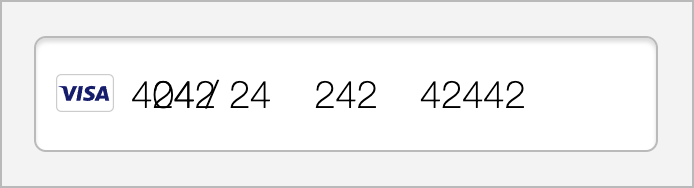
Stunning offers the ability to translate your payment pages into 13 languages besides English, which is the default. Today, a customer pointed out that on his translated French payment pages, the Stripe Elements card number field was overlapping the expiration/CVV fields while entering credit card information. It was only happening on phones with small screens, which is why we didn’t notice it ourselves. That’s really bad for usability, as it makes it nearly impossible to see what you’re typing in. When it happens, it looks like this:

Since Stripe Elements are provided by Stripe, I was surprised, because I’m sure that everything that they release has been rigorously tested. After digging around a bit, I discovered that the issue was our fault. We used the fontSize option that Stripe provides here: https://stripe.com/docs/js/appendix/style to enlarge the font that’s used in the field. Enlarging the font works fine for English pages, but translated fields take a bit more space (for instance instead of “Zip Code” it might say “Code postal”), and therefore the text ends up running together.
The default size of the text that Stripe provides is 1em. We’d changed it to 19px on our payment pages. We changed the font size back to 1em on our translated pages, and everything fits again!

